外部DNS を使ってAzure Static Web Apps のカスタムドメインを設定する
今回はAzure 以外の外部DNS を利用しAzure Static Web Apps のカスタムドメインを設定する方法について説明をします。今回外部DNS としてAWS Route 53 を利用します。

実施環境
デプロイソース | GitHub |
|---|---|
組織 | kdkwakaba |
カスタムドメイン | www.kdkwakaba.work |
ドメイン | kdkwakaba.work |
ドメイン元 | お名前ドットコム |
外部DNS | AWS Route 53 |
前提条件
今回は外部DNS としてAWS Route 53 を使用するため、事前にRoute 53 をお名前ドットコムの「kdkwakaba.work」に関連付けた状態としておきます。Route 53 をレジストラなどに登録する手順については以下ドキュメントを参照してください。
Route 53 を使用中のドメインの DNS サービスにする
また、Azure Static Web Apps で使用するアプリケーションにつきましては、Node 18 で作成したNext.js の初期アプリケーションをGitHub のリポジトリ名「testrepo」にPush しておきます。ビルド時のバージョン指定については以下記事を参照してください。
Azure Static Web Apps でNext.js をビルドする時のNode.js バージョンを指定する
Azure Static Web Apps のカスタムドメインについて
Azure Static Web Apps のカスタムドメインについては、前回の記事にて説明を行っているため以下記事を参照してください。
Azure DNS でAzure Static Web Apps のカスタムドメインを設定する
リソースグループ、Azure Static Web Apps の作成
初めに、リソースグループとAzure Static Web Apps を作成します。リソースグループとAzure Static Web Apps は以下設定内容で作成します。
リソースグループ
名前 | test-rg |
|---|---|
リージョン | 東日本 |
Azure Static Web Apps
名前 | test-app |
|---|---|
リソースグループ | test-rg |
リージョン | 東アジア |
SKU | Free |
デプロイソース | https://github.com/kdkwakaba/testrepo |
ブランチ | main |
# リソースグループを作成する
az group create -n test-rg -l japaneast
# Azure Static Web Appsを作成する
az staticwebapp create -n test-app \
-g test-rg \
-l eastasia \
--sku Free \
-s https://github.com/kdkwakaba/testrepo \
-b main \
--login-with-github実行するとGitHub のpersonal access token の認証を行うためのURL とコードが表示されるため、ブラウザでURL にアクセスしコードを入力しGitHub の認証を行います。Azure Static Web Apps 作成後、外部DNS のCNAME に使用するため「defaultHostname」の値を控えます。
外部DNS(Route 53) にCNAME を追加
Azure Static Web Apps 作成後、Azure Static Web Apps のURL を使用し外部DNS(Route 53) にCNAME レコードを作成します。作成するレコードは以下の通りとなります。今回は更新を早くするためTTL を1分に設定します。
レコード名 | www |
|---|---|
レコードタイプ | CNAME |
値 | Azure Static Web Apps 作成時に控えたdefaultHostname の値 |
TTL | 60 |
ルーティングポリシー | シンプルルーティング |
Azure Static Web Apps にカスタムドメインを設定
外部DNS にCNAME を設定後、Azure Static Web Apps でカスタムドメインを設定します。CNAME 検証のため数分程度かかります。
# カスタムドメインを設定する
az staticwebapp hostname set -n test-app --hostname www.kdkwakaba.work追加後、カスタムドメインが設定されたことを確認します。
# カスタムドメインを確認する
az staticwebapp hostname list -n test-app -o table動作確認
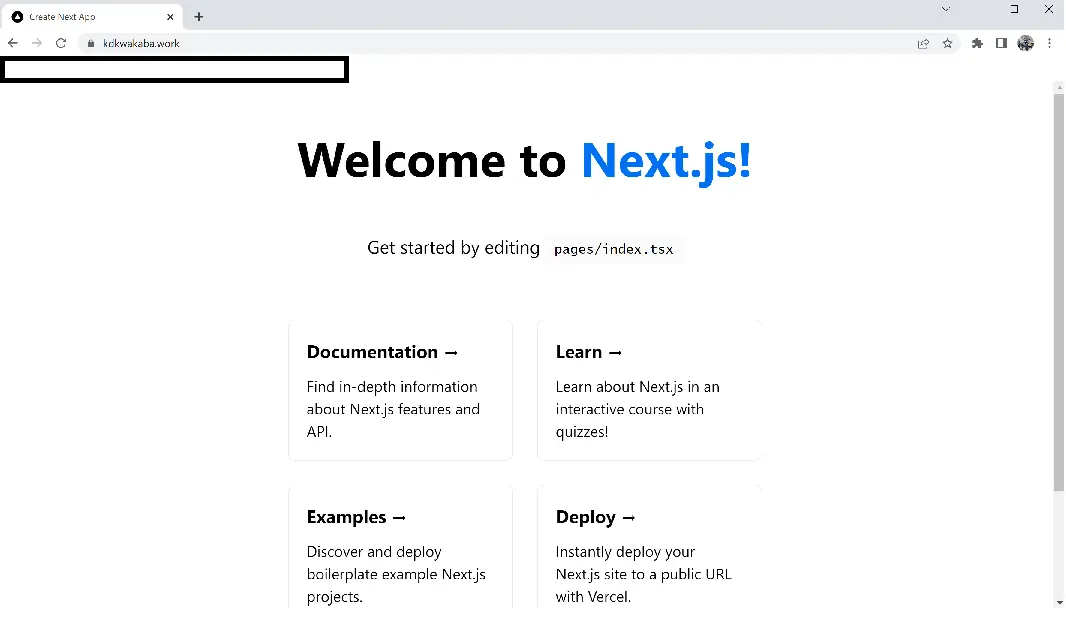
カスタムドメイン追加後、「https://www.kdkwakaba.work」にアクセスし、Next.js のトップページが表示されることを確認します。

リソースのクリーンアップ
動作確認完了後、リソースグループを削除します。検証で外部DNS のゾーン、レコードを作成している場合は、外部DNS の削除も実施します。
# リソースグループを削除する
az group delete -n test-rgまとめ
- Azure Static Web Apps のカスタムドメインは外部DNS でも設定できる。
- 外部DNS を使用してカスタムドメインを設定する場合、外部DNS にAzure Static Web Apps のドメイン名のCNAME を作成後、Azure Static Web Apps でカスタムドメインを設定する。