Azure Static Web Apps でPull Request の一時的な環境を作成する
今回はAzure Static Web Apps の環境作成機能の一つ・Pull Request 環境を作成し、コードレビューなどの時にStatic Web Apps 上でアプリケーションの動作確認ができる環境の作成方法を説明します。

実施環境
Node.js | 18.12.1 |
|---|---|
Next.js | 13.0.7 |
デプロイソース | GitHub |
前提条件
今回はデプロイのソースにGitHub を使用するためGitHub のアカウントが必要となります。また、Azure のリソース作成はAzure CloudShell を使用するため、CloudShell 用のストレージアカウント等は事前に作成しておいてください。
Azure Static Web Apps のデプロイタイプ
Azure Static Web Apps には4つのデプロイタイプがあります。
- Production
- Pull Request
- Branch
- 名前付き環境
Production
Azure Static Web Apps でアプリケーションをデプロイする本番環境です。カスタムドメインが指す環境であり、検索インデックスが収集する環境となります。
Pull Request
Pull Request 発行時に作成される一時的な環境です。一時的な環境のため、Pull Request を閉じると環境が破棄されます。コードレビューなどの際に机上の確認だけでなく、アプリケーションの操作も確認することができます。
Branch
Production から作成したブランチに加えられた変更の環境をデプロイします。ブランチごとに作成するため、各環境ごとに切ったブランチで動作確認を行ったり、個々のブランチで動作確認ができます。
名前付き環境
GitHub Actions やAzure DevOps のパイプラインで作成する環境です。Production にデプロイする前のプレビュー環境として使用します。
事前準備
今回はGitHub を使用してAzure Static Web Apps を作成するため、事前にリポジトリを作成しておきます。リポジトリ作成後、Next.js のアプリケーションを作成します。また、今回はNode.js 18 系を使用するため、Package.json を事前に修正します。修正完了後、リポジトリにPush します。実行例では以下の設定を使います。
組織名 | kdkwakaba |
|---|---|
リポジトリ名 | testrepo |
ブランチ名 | main |
# Next.jsアプリを作成する
# TypeScriptとESLintについて聞かれるため、両方とも"y"を入力する
npx create-next-app app
# アプリケーションに移動しリポジトリにPushする
cd app
git init
git add .
git commit -m 'first commit'
git branch -M main
git remote add origin git@github.com:kdkwakaba/testrepo.git
git push -u origin main{
"name": "app",
"version": "0.1.0",
"private": true,
"engines": {
"node": ">= 18.0.0"
},
<省略>
}Azure Static Web Apps の作成
初めに事前作業で作成したリポジトリをソースにAzure Static Web Appsを作成します。Azure Static Web Apps は以下設定で作成します。
リソースグループ | test-rg |
|---|---|
リージョン | East Asia |
SKU | Free |
デプロイのソース | GitHub のリポジトリ |
ブランチ | main |
実行するとGitHub のpersonal access token の認証を行うためのURL とコードが表示されるため、ブラウザでURL にアクセスしコードを入力しGitHub の認証を行います。
# Azure Static Web Appsを作成する
az staticwebapp create -n test-app \
-g test-rg \
-l eastasia \
--sku Free \
-s https://github.com/kdkwakaba/testrepo \
-b main \
--login-with-githubAzure Static Web Apps 作成後、自動的にGitHub Actions が起動しProduction にデプロイを行います。デプロイ後、「https://<defaultHostnameの値>」にアクセスし、Next.js の初期画面が表示されることを確認します。
GitHub リポジトリのブランチ作成からPull Request 作成
Production へのデプロイ後、リポジトリにGitHub Actions のyml ファイルが追加されるため、一度Pull を行います。反映後、ブランチを作成します。今回は「work」ブランチを作成し、index.tsx のタイトル部分を「Modify Next App」に変更します。修正後、リポジトリにPush します。
# リポジトリの変更を反映させる
git pull
# workブランチを作成する
git checkout -b workexport default function Home() {
return (
<>
<Head>
<title>Modify Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
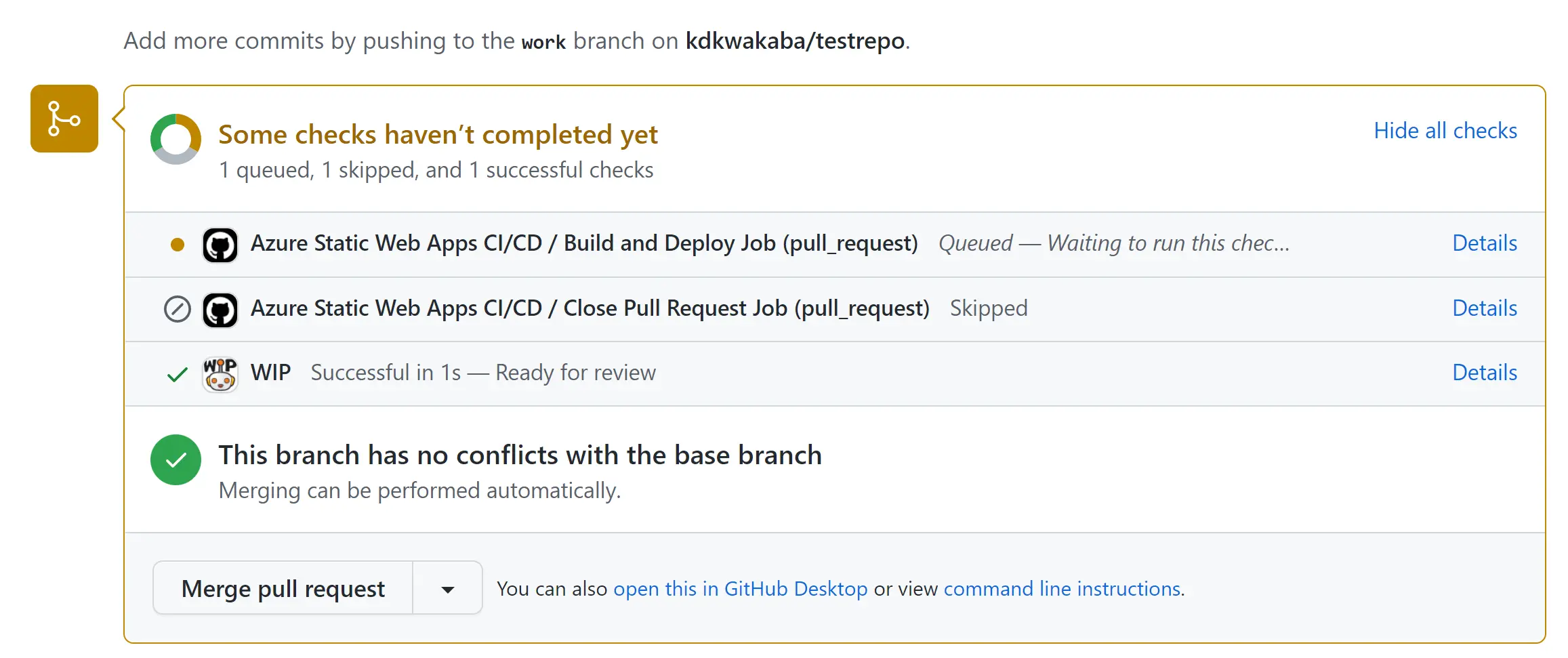
<省略>リポジトリにPush 後、work ブランチからmain ブランチ宛にPull Request を作成します。Pull Request を作成すると、自動的にGitHub Actions が動作しPull Request 環境を作成します。

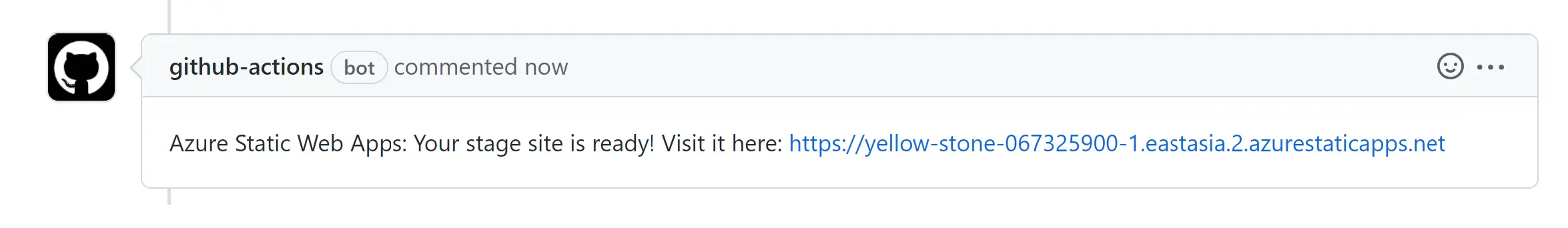
デプロイが完了すると、GitHub のbot からPull Request 用のURL が払い出されます。

動作確認、デプロイ後の変更
Pull Request 環境のURL にアクセスし、ページのタイトルが「Modify Next App」に変更されたことを確認します。

Pull Request 環境はクローズしなければ継続して使用できます。作成後に変更を加えPush すると、Pull Request 環境に対し再度デプロイジョブが実行され環境に反映します。また、Pull Request 環境のURL は同じものを使用されます。Pull Request をクローズすると、以下画像のように環境へアクセスできなくなります。

Pull Request 環境はURL の払い出しとなるため、GitHub のリポジトリがPrivate でもURL を知っているユーザーであれば閲覧することができます。Pull Request を長期間残す場合には注意が必要です。
まとめ
- Azure Static Web Apps のデプロイにはProduction、Pull Request、Branch、名前付き環境がある。
- Pull Request 環境はマージされると削除される一時的な環境である。
- Pull Request 環境作成後に再度変更を加えると、同じURL で変更された内容が反映される。
- URL はパブリックアクセスとなるため、長期間残す場合は注意が必要。